3.4 Using Charts & Graphs
Charts and graphs are actually just another way of presenting the same data presented in tables—although a more dramatic and interesting one. At the same time, however, you get less detail or less precision in a chart or graph than you do in the table. Imagine the difference between a table of sales figures for a ten-year period and a line graph for that same data. You get a better sense of the overall trend in the graph but not the precise dollar amount.
Using Charts and Graphs
When you create charts and graphs, keep these requirements in mind (most of these elements are illustrated below):
-
-
- Axis labels—In bar charts and line graphs, don’t forget to indicate what the x and y axes represent. One axis might indicate millions of dollars; the other, five-year segments from 1960 to the present.
-
-
-
- Keys (legends)—Bar charts, line graphs, and pie charts often use special color, shading, or line style (solid or dashed). Be sure to indicate what these mean; translate them in a key (a box) in some unused place in the chart or graph.
-
-
-
- Figure titles — For most charts and graphs, you’ll want to include a title, in many cases, a numbered title. Readers need some way of knowing what they are looking at. And don’t forget to cite the source of any information you borrowed in order to create the graphic. The standard rule for when to number figures or tables is if you cross-reference the figure or table elsewhere in your text.
-
-
-
- Cross-references — Whenever you use a chart or graph, don’t forget to put a cross-reference to it from the related text. With that cross-reference, provide some explanation of what is going on in the graphic, how to interpret it, what its basic trends are, and so on. Don’t simply drop in the graphic and make your audience do the work—explain it even if it seems obvious.
-
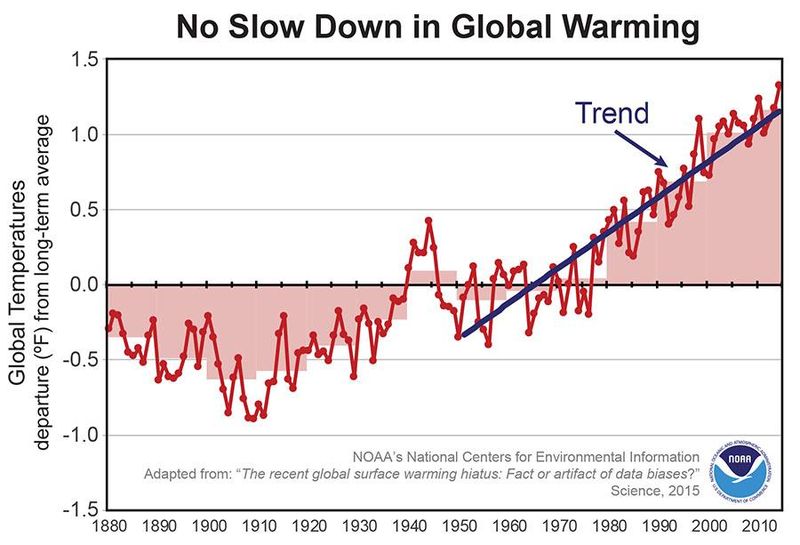
Figure 3.4.1: Example of a Line Graph
Note that a figure reference, called a figure title, is placed beneath the graph.

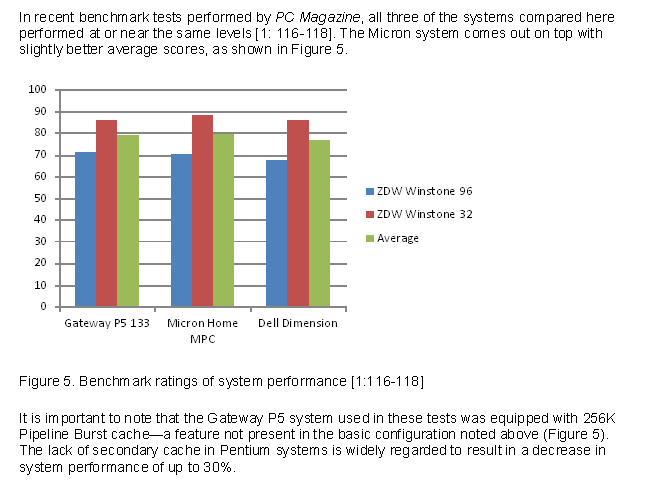
Figure 3.2.2: Example of a Column (or Bar) Chart
Note that text above and below the chart calls attention to the chart and briefly indicates its significance.

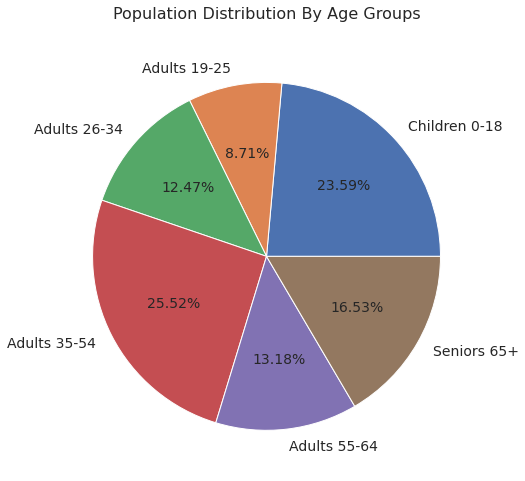
Figure 3.3.3: Example of a Pie Chart
Note that each section is color-coded for easy viewing.

General Guidelines for Creating Charts and Graphs
Consider the following guidelines when creating and using charts and graphs in your technical documents:
-
-
- Watch out for areas in your text where you discuss lots of numeric data in relation to two or more things—that’s ideal for tables or even charts or graphs.
- Watch out for areas in your text where you define a series of terms—that’s ideal for tables.
- Always discuss tables in preceding text. Don’t just throw a table, graph, or chart out there unexplained. Orient readers to it; explain its basic significance.
- Make sure your tables, charts, and graphs are appropriate to your audience, subject matter, and purpose—don’t zap beginners with massive, highly technical constructions they can’t understand.
- Use a title unless the table, chart, and graph is very informal. Remember that the title goes just above the table; for charts and graphs, below.
- Left-align words and phrases in table columns (including the column heading). Right-align numeric data in table columns (but center the column heading).
- Some believe that it is easier for readers to compare vertically rather than horizontally. If you believe that, format your tables so that your columns contain the information to be compared. For example, if you were comparing cars, you’d have columns for MPG, price, and so on.
- Indicate the source of tables, charts, and graphs you have borrowed either part of or entirety. This can be done in the title or in a footnote, which is illustrated in this chapter.
- Indicate identifying measurement values in column or row headings—not in each cell.
- Cross-reference all tables, charts, and graphs from the preceding text. In the cross-reference, give the number (if it is a formal table with a title), indicate the subject matter of the table, and provide explanatory information as necessary.
-
Additional Resources
- “Figures and Charts,” a guide from the University of North Carolina’s Writing Center
CHAPTER ATTRIBUTIONMcMurray, David. "Tables, Charts, Graphs." Online Technical Writing. [License: CC BY 4.0] |

