Chapter 1: The Metaphor of Using Graphics Applications
1.3 Exercise 3: Saving a file
A best practice used by most people who work professionally with digital files is to “save early and save often”. Doing so will help ensure that you don’t lose your work if your computer crashes or you lose power. Saving a document when you first create it helps to establish this good habit, so even though we haven’t created any artwork yet, let’s save your new document.
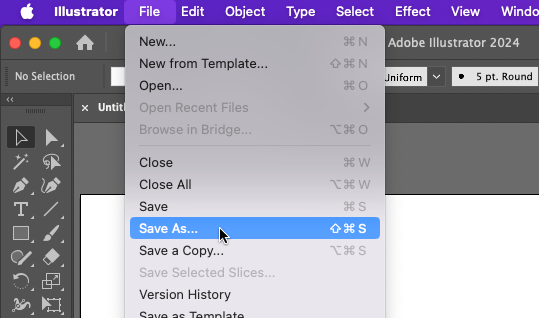
- First, use the menu bar at the top of the screen and click File > Save As to open the Save dialog box. All actions that can be performed on your file are located in the File menu, including a few options for saving.

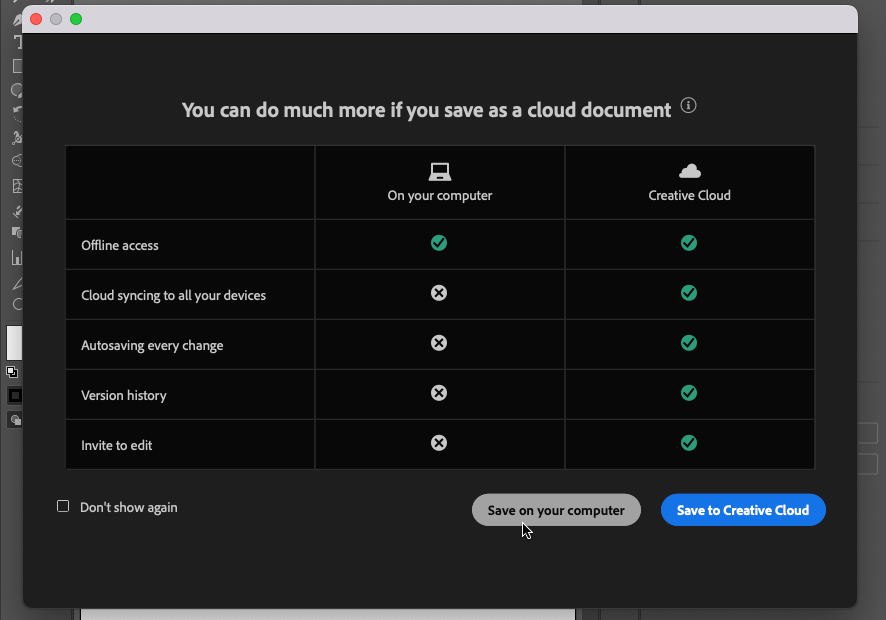
Using “Save As” to save your file. - You will be prompted to save on your computer or as a cloud document. While saving to the cloud can have some advantages in certain work settings, we’re going to start with the basics and save to your computer for your work in these chapters. Click the Save on your computer button (you might want to also check the “Don’t show again” checkbox if you don’t want to see this every time you save a new document).

Choose to save your files on your computer. - Next you’ll see the Save As dialog box. This is where you specify the location on your computer (or an external hard drive) where you want to save your file, and where you can set the format the file will be saved as.
- Set a name for your file. For this exercise use ch1-yourlastname-dynamiccomp.ai as the name for your file (make sure to change “yourlastname” to your own last name). Also see “More about file naming” below.
- Choose to save your file in the folder you’ve designated for your work. It’s common to save files in the Documents folder. On a Mac, this is located in Macintosh HD/Users/Your_User_Name/Documents, and can be found on the left side of the Save dialog box. On Windows, this is located at Start > My Documents. If you’re using this book for a class, you may have specific instructions from your teacher regarding where to save your work.
- Keep the Format setting as the default file format, Adobe Illustrator (ai). This is the ‘native’ format for Illustrator documents.
- Next, click the Save button. Since we’re saving in the native Illustrator format, this will display an Illustrator Options dialog box. You can leave all of the settings here as they are by default and click the OK button to (finally) save your file.
More about file naming
When naming files for professional use, it’s common to follow what’s referred to as a naming convention. A naming convention establishes some standards for file naming, which can be important for file organization. Sometimes following naming conventions are extremely important, especially if automated systems are used to handle the files or if the files are being produced for use on websites. As a best practice while you start out, follow these naming conventions:
- Avoid spaces. Instead, use_underscores_to_separate_words. Spaces in file names can be potentially troublesome in files used on the web. Any designer who plans to work with interactive media should form good habits by eliminating spaces from their file names.
- Use lowercase letters. This is also a convention of designers who name files that will be referenced in code. Spaces and uppercase letters will not damage your files, but if you are just beginning to form good habits, you might as well learn all of the rules at once.
- Never use characters such as those in the list below, as these reserved characters mean special things to applications and operating systems and can disable websites and crash applications.
The following are examples of reserved characters: ! @ # $ % ^ & * ( ) + = ~ [ ] ' " ? / \ , : ; > <
- Use a descriptive name, such as ch1-lastname-dynamiccomp.ai
(use your own last name, example: ch1-keene-dynamiccomp.ai) - Including your full name in a file name is especially important if you are submitting a file in a classroom or professional setting.
- Make sure the file includes an extension. In this exercise, the file is saved as a an Illustrator® (.ai) document. The extension is .ai. In other words, the very worst file name that you could use is something like this: “My *best* ever/first file!” Not only does the name include spaces and reserved characters, it also fails to describe the file or format. Other bad names include the likes of “FINAL edit.ai,” “final.ai,” “composition.ai,” and other names that do not specify who made the file, or what is in the file. A better model for naming your files includes your individual or group name, a descriptive word about the contents of the file, and a date or versioning system. For example, when we sent a copy of our cover to the publisher on October 20th, we named it digitalfoundations_cover_1020.ai.
Native file format for primary files
Most applications have a native file format for primary files. This format can only be opened in the original program, and should be saved frequently throughout the working process. A copy of a primary file is often created in a compressed, non-editable format when the author has finished editing the work. Compressing the file makes it smaller and easier to transfer. These compressed formats are readable by many applications, not just the original program. A .ai suffix indicates the file is an Illustrator® primary file. If a logo, for example, was created in Adobe® Illustrator®, it could be shared with a friend or collaborator as a PDF file, which is viewable in Adobe® Acrobat® or Preview. These applications are installed on most computers. The exported files cannot be edited and are usually much smaller in file size. If the friend asks for revisions on the logo, the original AI file would be modified. After modification, a new PDF file would be saved and sent to the friend.
Closing and quitting
To close a file in Illustrator®, click the red button in the upper left corner of the window, click File > Close, or press Command+W. Quit the application by clicking Illustrator® > Quit or by using the keyboard shortcut Command+Q.
It is very important that file extensions, or suffixes, remain intact. The extension assists the computer operating system. It tells the system the type of file and the application to use when opening the file. This is especially important when bringing a file from one operating system to another (such as going from a Mac to a PC).
Some important file formats include:
.doc or .docx – Microsoft Word document
.rtf – Rich Text Format, non-proprietary word processing format
.txt – Text only, no formatting
.ai – Adobe® Illustrator® file
.pdf – Portable Document Format
.psd – Photoshop® document
.tif or .tiff – Tagged Image File – format for photographs, saved with lossless compression and used for scanning and printing. This format will be revisited in Chapter 7.
.jpg or .jpeg – Joint Photographic Experts Group – a compressed image file format often used for photographs on the web
.gif – Graphic Interchange Format – a compressed image file format often used on the web for logos, design elements, and other graphics with low numbers of colors.
.png – Portable Network Graphics (PNG /ˈpɪŋ/) is a raster graphics file format that supports lossless data compression. PNG was created as an improved, non-patented replacement for Graphics Interchange Format (GIF), and is the most used lossless image compression format on the Internet. [source: Wikipedia]
.html – HyperText Markup Language – a text file written in the language used to create web pages.

