Chapter 1: The Metaphor of Using Graphics Applications
Download Materials for Chapter 1
Click here to download the chapter 1 work files
You will use the file Egon_Schiele_009.jpg to begin the last exercise in Chapter 1. You can also download the final Adobe Illustrator file to see how we completed it. Download the chapter 1 work files and view the completed example “ch1-ourfinalfile.ai”.
Screencast for Chapter 1
View this video (14.38min) for a digital walk-through of the Chapter exercises 1-4. Information is presented that is not in the content shown below. Tips and tricks are also presented on working with color, shapes, layers and more. Reference is made to Adobe Creative Suite version 6 (CS6) but the information still applies to the current Adobe Creative Cloud version.
Visual References

Metaphor
Computer software interfaces are built on metaphors. These metaphors link the digital interface to real life tools and processes.
An operating system is software that we use to operate the computer. The operating systems we encounter most often are Mac OS, Windows, or Linux. These operating systems use graphical interfaces to enable us to create, move, and delete files, and use other software to edit the contents of those files.
Regardless of the operating system you are using, most share a few central metaphors such as document, folder, file system, and desktop. Before today’s so-called “paperless office,” office workers created documents on paper, filed them in folders, and organized the folders in cabinets near their desks. The most important or current project folders might have been sitting on their desktops. Of course the original paper system persists alongside the computerized system, as well as in the computer’s metaphorical structure.
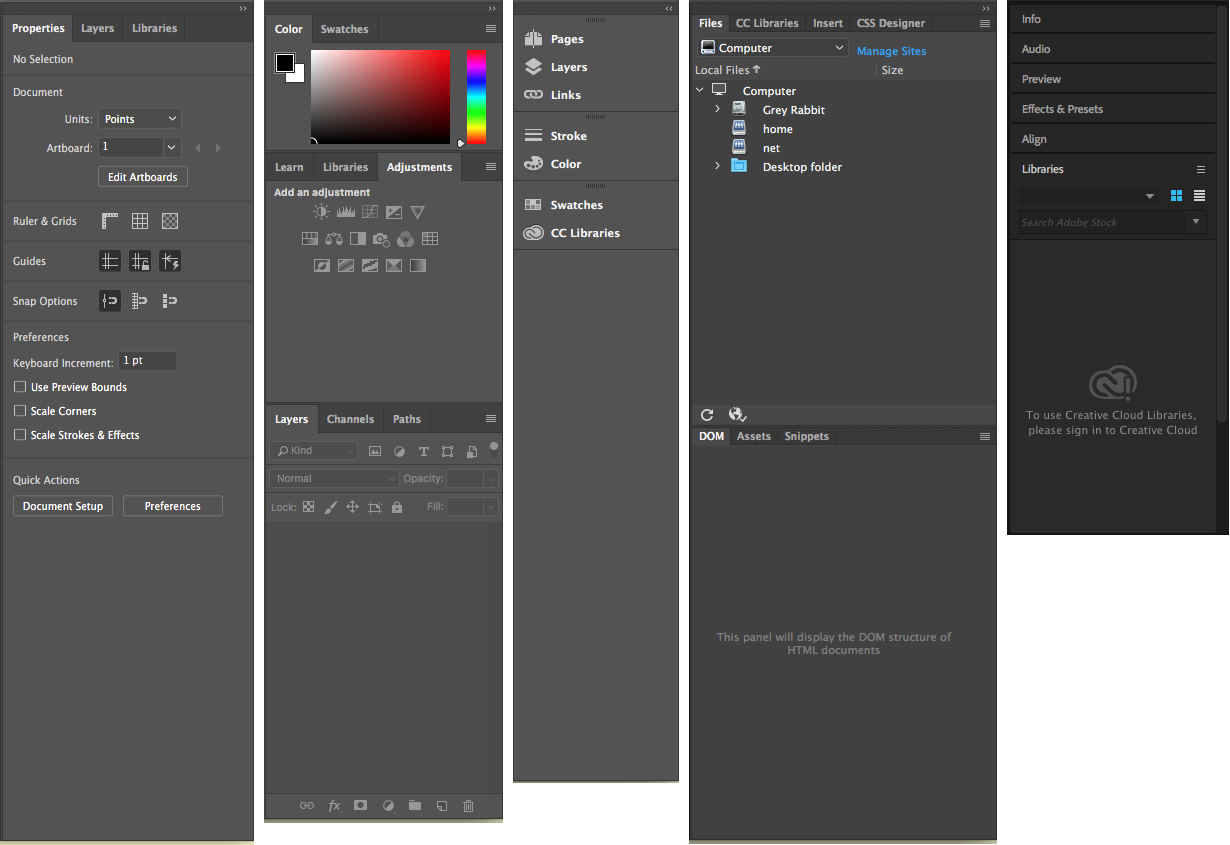
If the operating system is like your home office, design software is like your studio. The metaphors of design software are built around the tools of the artist and designer: pencils, brushes, palettes, artboards, and photographic equipment. These tools do what you would expect: pencils make hard-edged lines, brushes make hard and soft-edged areas of color, colors are mixed in the Color panel.

These metaphors are consistent across the graphical interfaces of operating systems and design applications. For example, the panels and the tools look and behave in the same way — despite application differences — in Adobe’s Illustrator, Photoshop, InDesign, Dreamweaver, and After Effects. Learning the metaphors and similarities among these application interfaces will be one of the fastest routes to mastering the tools.

