Chapter 4: Type on a Grid
4.6 Exercise 6: Adjusting shapes with the Direct Select Tool
- Click on the top left anchor point of the “d” in “Grid” with the Direct Selection Tool. Notice that the anchor point increases in size as your mouse moves near it with the Direct Selection Tool (this is new to version CS3). Hold SHIFT and click on the anchor point on the top right of the “d” in “Grid” to add it to the selection.

Example 1: Selecting the top left anchor point 
Example 2: Increase the height of your selection 
Example 3: Final result of shape adjustment - With only the top two anchor points of the letter d selected, expand the size of the d’s ascender by using the Up Arrow key on your keypad. In this exercise, we pressed the Up Arrow while holding the Shift key three times.

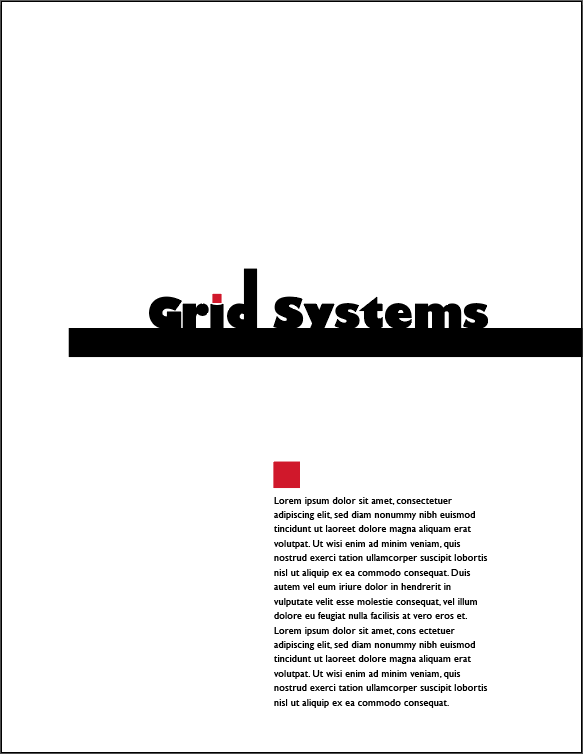
Final results of the completed exercise. - That’s it! Save your file as an Illustrator® native file (.ai) and as a Portable Document Format (.pdf).
Further Reading: The ABC’s of Bauhaus, The Bauhaus and Design Theory by Ellen Lupton, A Type Primerby John Kane, Thinking with Type: A Critical Guide for Designers, Writers, Editors, & Students by Ellen Lupton,Making and Breaking the Grid: A Graphic Design Layout Workshop by Timothy Samara

